The app aimed to enhance performance monitoring, streamline the order placement process, and minimize the time required for customers to make purchasing decisions. By equipping sales reps with this dedicated tool, the goal was to boost sales efficiency, improve customer assistance, and foster a more seamless and productive shopping experience.
Client
LiverPool
Industry
Retail
Duration
3 months
Role
UI Designer
Team Size
12 (including devs)
🧩 The Problem
Liverpool wanted to improve the way their in-store sales reps worked with customers. Reps were struggling to track their own performance and guide customers smoothly through the buying process. Everything took longer than it should, and it was clear they needed a dedicated app to help them work faster and more confidently.
🕵️ Discovery
I started by visiting stores and speaking directly with sales reps. I asked questions, watched how they interacted with customers, and paid close attention to what slowed them down.
Some key problems stood out:
- No easy way to track personal sales performance
- Long order placement process
- Difficulty accessing product info on the spot
- Limited tools to support customers during the shopping journey
This helped me understand what the app really needed to do—and, more importantly, how it needed to feel for the people using it every day.
✍️ Design
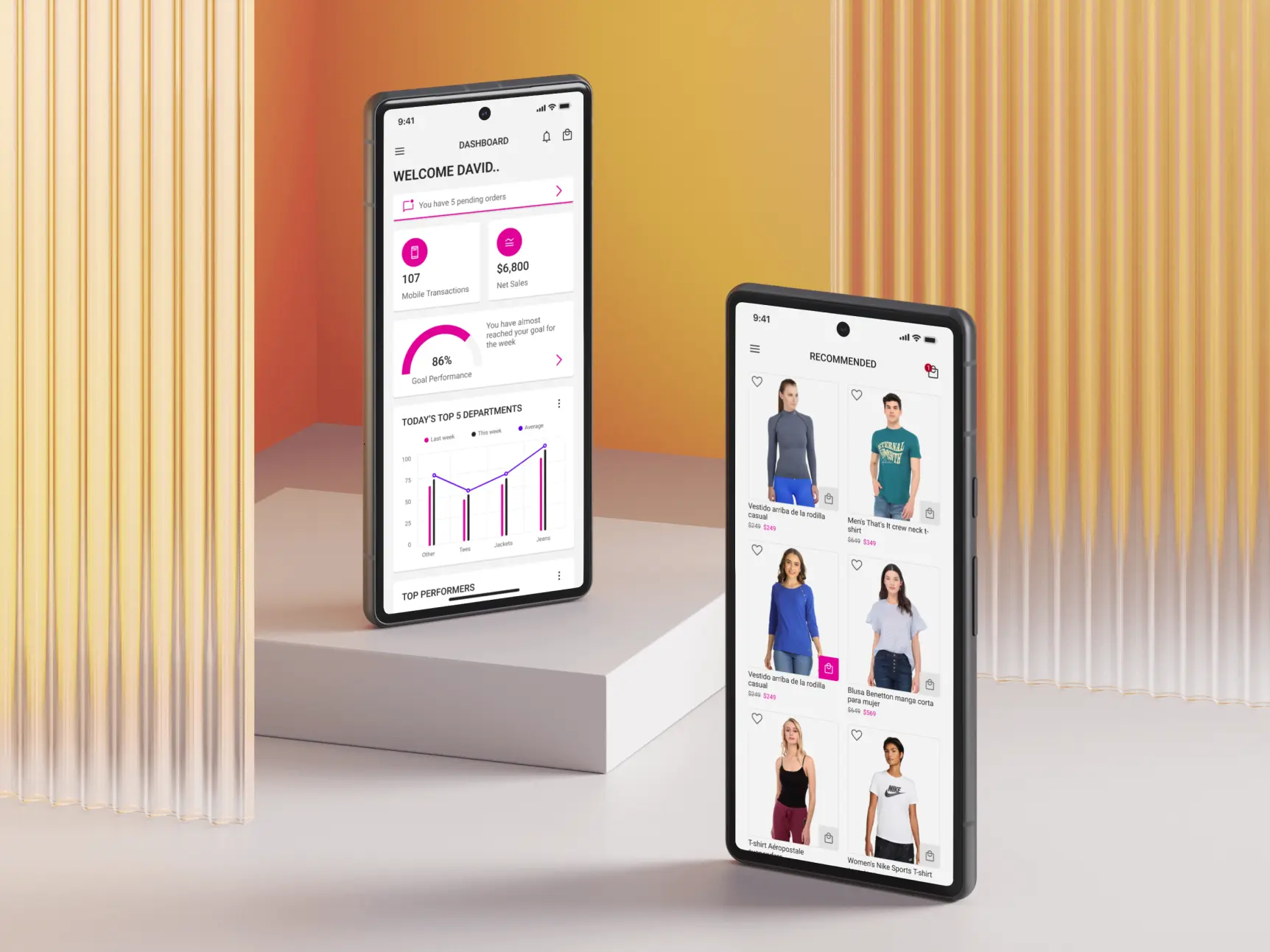
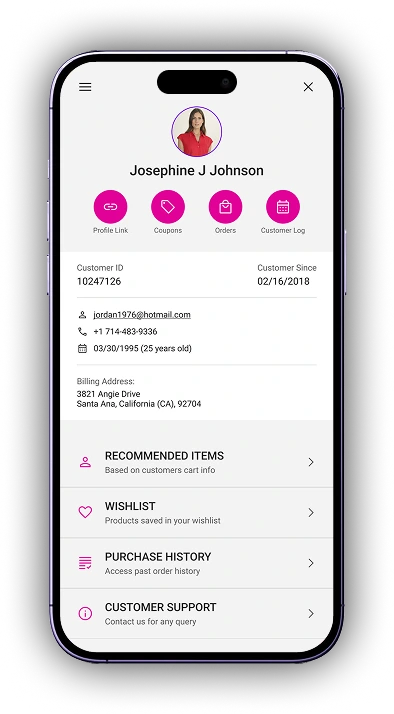
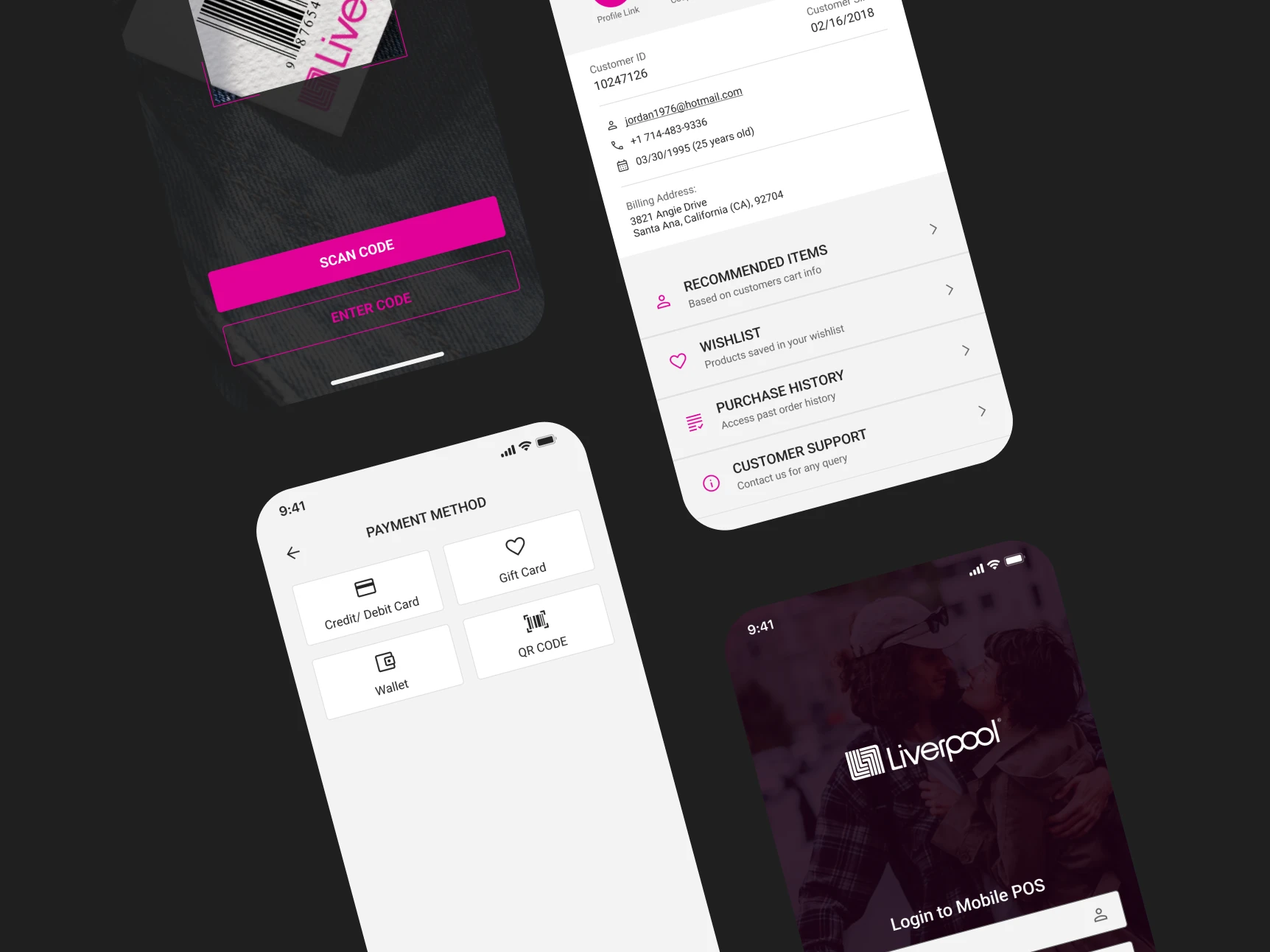
I began sketching ideas and building wireframes that focused on speed, simplicity, and clarity. Once the structure felt right, I moved into high-fidelity prototypes using Figma, making sure the design fit within Liverpool’s brand style but stayed highly usable.
Core Features:
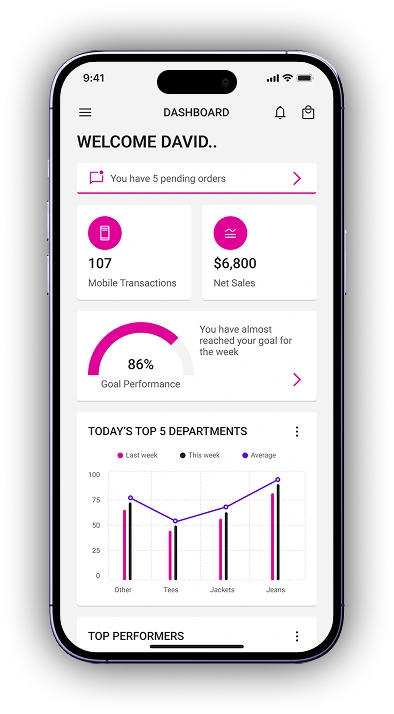
- Performance Dashboard: A quick overview of sales progress and goals
- Fast Order Placement: A clear, step-by-step order process
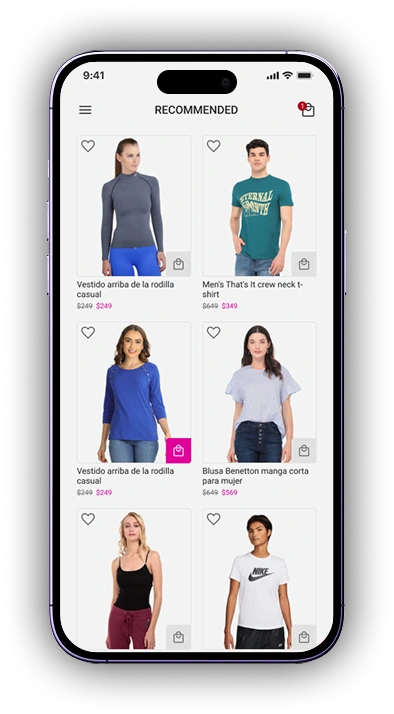
- Customer Guidance Tools: To support reps in helping customers make decisions
- Instant Product Info: Easy access to specs and FAQs
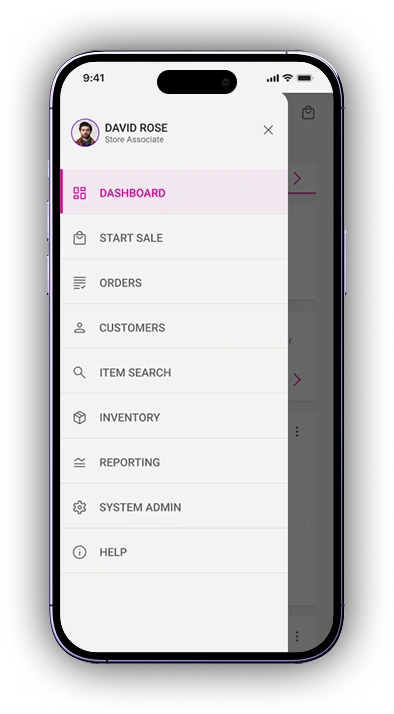
- Clean UI: Designed for fast navigation with minimal learning curve


🤝 Development & Collaboration
Worked closely with developers throughout the project. Using Agile methods, we synced during stand-ups and design reviews to make sure everything stayed on track. I shared clear specs, responded quickly to questions, and adjusted designs when needed.

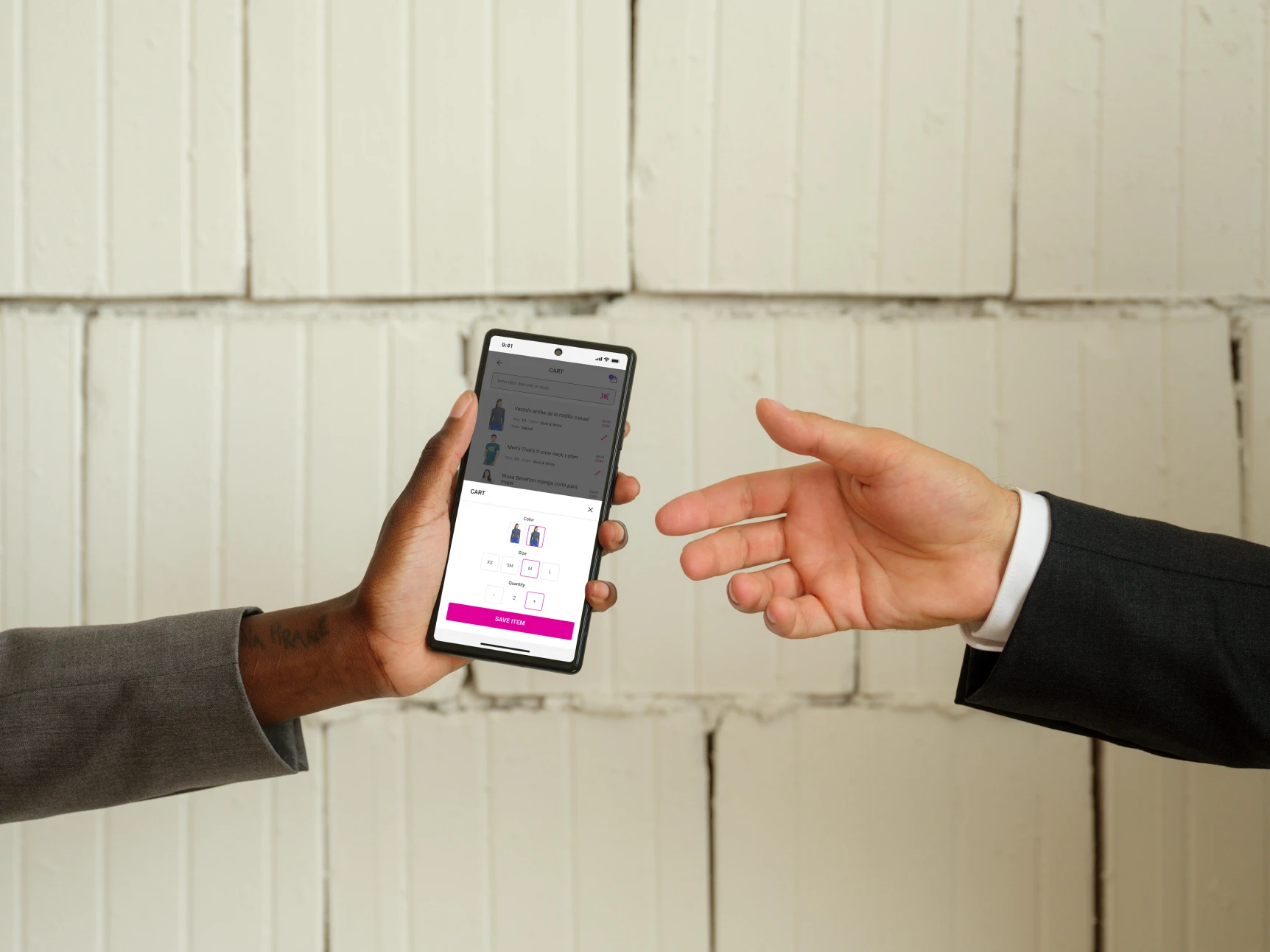
🧪 Testing & Iteration
We tested the app with actual sales reps in-store. Their feedback was incredibly valuable—they pointed out small things that made a big difference in speed and comfort. I refined the layout, simplified interactions, and made sure it worked well for both tech-savvy users and those less comfortable with digital tools.
✅ Final Outcome
- Sales reps could track their progress in real time
- Placing orders became much faster and smoother
- Reps were better prepared to help customers with accurate, instant information
- The app was praised for being easy to use and genuinely helpful
📊 Impact
- Boosted sales team productivity
- Improved customer experience in-store
- Reduced order time and confusion during the buying process
- Helped stores run more efficiently overall

💡 Reflections
Challenges
- Designing for different types of sales reps with varying tech comfort
- Fitting many helpful features into a clean, easy-to-use layout
Lessons Learned
- Involving real users from day one makes all the difference
- Small interface tweaks based on feedback, can have a huge impact
Future Ideas
- Add personalized performance tips for each sales rep
- Use analytics to give deeper insights into buying trends